Update 29/11/19 – WordPress changes check bottom
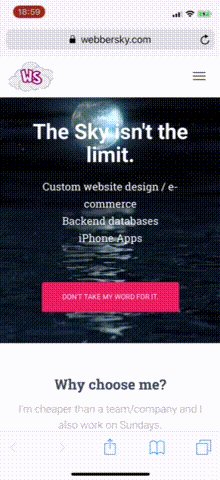
So… I replaced my header slider images with a video background as it looked much more appealing. Looked all great on the Macbook Pro, then decided to check the iPhone X and …oh dear, it’s not displaying, just a grey blank image.
I thought this is not on, so contacted the theme support and they told me it’s not possible to display background videos on mobile, I was like, I don’t believe this, did my research on Google – “html5 video autoplay iPhone” and come across this http://walterebert.com/blog/html5-video-autoplay-mobile-revisited/
So there it says you can do it, so I setup a little html page to test and voila it does work, adding the video attributes “playsinline” and “muted”, that’s great so the support was wrong and my satisfaction of being right was close to an extra hot butterfly chicken at Nandos.
Now I knew that it worked on a blank page, I needed to get it working on the actual WordPress homepage of my site in the header.
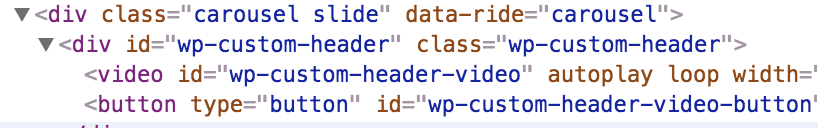
So as you do, load up the Developer tools in Chrome, to see what’s going on.

So the video has the autoplay and loop attributes but doesn’t have the muted or playsinline ones.
Ok so we need to add those in, after some digging around searching all the WordPress files, I found the wp-custom-header.min.js in wp-includes/js/ was responsible for generating this code. (Check the wp-custom-header.js for clearer view)
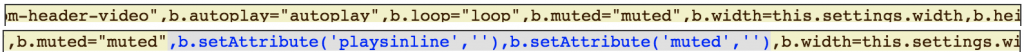
After playing around with the code, adding:
b.setAttribute('playsinline',''),b.setAttribute('muted',''),

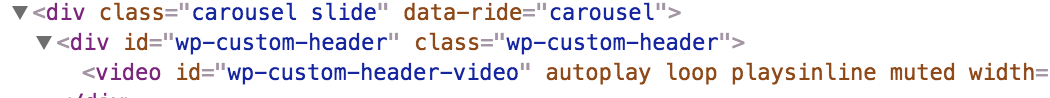
in the video element part did the trick:
I then checked my iPhone and it’s still loading a blank grey image and not a video, so some code is detecting it’s screen width or that it’s a mobile device, and changing the appearance for it, but was it the CSS or JS or PHP code doing this?
After more time spent searching, I found the code was actually in the same file 😆
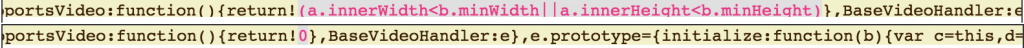
Changing – supportsVideo:function()
{return!(a.innerWidth<b.minWidth||a.innerHeight<b.minHeight)},to
{return!0},
Fixed, the issue. (Just told it to return true no matter the size)
Ok so now I see that it’s loading correctly on my iPhone, :yay: but…

the video isn’t filling up, and looks ugly with the grey background.
So after some playing around with some CSS code inserted in Appearance->Customize->Additional CSS
.wp-custom-header video {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}This filled it up nicely (:

If you get stuck, you can download my js version from my site here and replace it with your one.
Update 29/11/19:
Replace
t.muted="muted",t.width=this.settings.widthwith
t.muted="muted",t.setAttribute("playsinline",""),t.setAttribute("muted",""),t.width=this.settings.widthReplace
{return!(n.innerWidth<i.minWidth||n.innerHeight<i.minHeight)}with
{return!0}



9 Comments
jo · September 12, 2018 at 9:28 pm
Hi There…
Thanks for this post ! was looking for this …
I use sydney wordpress and I tried using the code given by you above but it doesnt work… Can you pls help here ?
root · September 13, 2018 at 1:16 pm
I’ve updated the article to make it clearer and left a link to my js version (:
jo · September 13, 2018 at 7:26 pm
Thanks !!! Thanks a ton !!!
You are just awesome….
Josh · May 23, 2019 at 3:13 pm
Hi, I tried this with the Sydney WP theme video header and I can’t get it to work? I even replaced my js with your js version entirely? I’m using a locally hosted video but I’m having the same problem with a embedded youtube video widget background on another page.
root · May 24, 2019 at 11:59 am
Have you made sure that you’ve cleared your cache and reloaded the page? If you’re still having problems send me an email with a link to your site and I can take a quick look.
Christina · August 1, 2019 at 3:48 pm
might be a stupid question, but why aren’t you using the video header hack anymore? no video on my iphone when looking at your website …
root · August 18, 2019 at 10:13 pm
That’s a good question, it seems WordPress updated that specific file and it got overwritten so just had to update it again.
User · October 28, 2019 at 8:48 am
Hello,
I am trying to get our video background to play on iOS mobile devices.
It’s currently working on desktop only.
Can you please let me know how to go about doing this properly?
URL: technetitgroup.com
Thank you!
root · November 29, 2019 at 2:42 am
WordPress made some changes, check my updated post for the fix 🤓